56+ draw line between multiple points google maps javascript
In this example I add markers to point locations and connect the points by drawing the path between the locations. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.

Pin By Hay Richbo On Transportation Icons Map Icons Google Maps Icon Map
In this tutorial we are going to see how to draw a path between multiple locations on a map using Google Maps Javascript APIIn a previous tutorial we have seen example code for adding markers on the map layer.

. The Maps JavaScript API calls these objects overlays. This article also explains how to change the stroke color of the route line drawn between the Markers on Google Maps V3. Overlays are tied to latitudelongitude coordinates so they move when you drag or zoom the map.
If you want to allow your users to draw on the map please refer to the Drawing Library documentation. You can draw the path among multiple points so it is not restricted to create path between two points or three points. Here we will first add our location on google map and then allow user to select two points.
Here Im using Google Map JavaScript API for drawing the route between the points on Google Map. With the tools available in the Drawing Library you can provide a. Google Maps Draw Route In this post we will develop an Android App to draw route on google maps namely Google Maps Draw Route.
Draw line between multiple points Google Maps JavaScript. A marker will be added to those two points and the route will highlighted. The route line is drawn on the shortest route between the locations.
Download View Demo Download Free. But basically you have to keep track of the markers andor coordinates in an array so they can This example creates a 2-pixel-wide red polyline showing the path of the first trans-Pacific flight between Oakland CA. Here Mudassar Ahmed Khan has explained how to draw route line between Markers using Google Maps V3.
Draw Line Between Two Points Google Maps Javascript Google has some excellent samples available.

Ggplot2 Time Series Heatmaps Revisited In The Tidyverse R Bloggers Time Series Data Visualization Data Science

How To Become A Software Engineer In 2020 Career Karma Software Engineer Engineering Careers Career

Pin By Umer Mughal On Business Flyer Design Crm Create Invoice Business Flyer

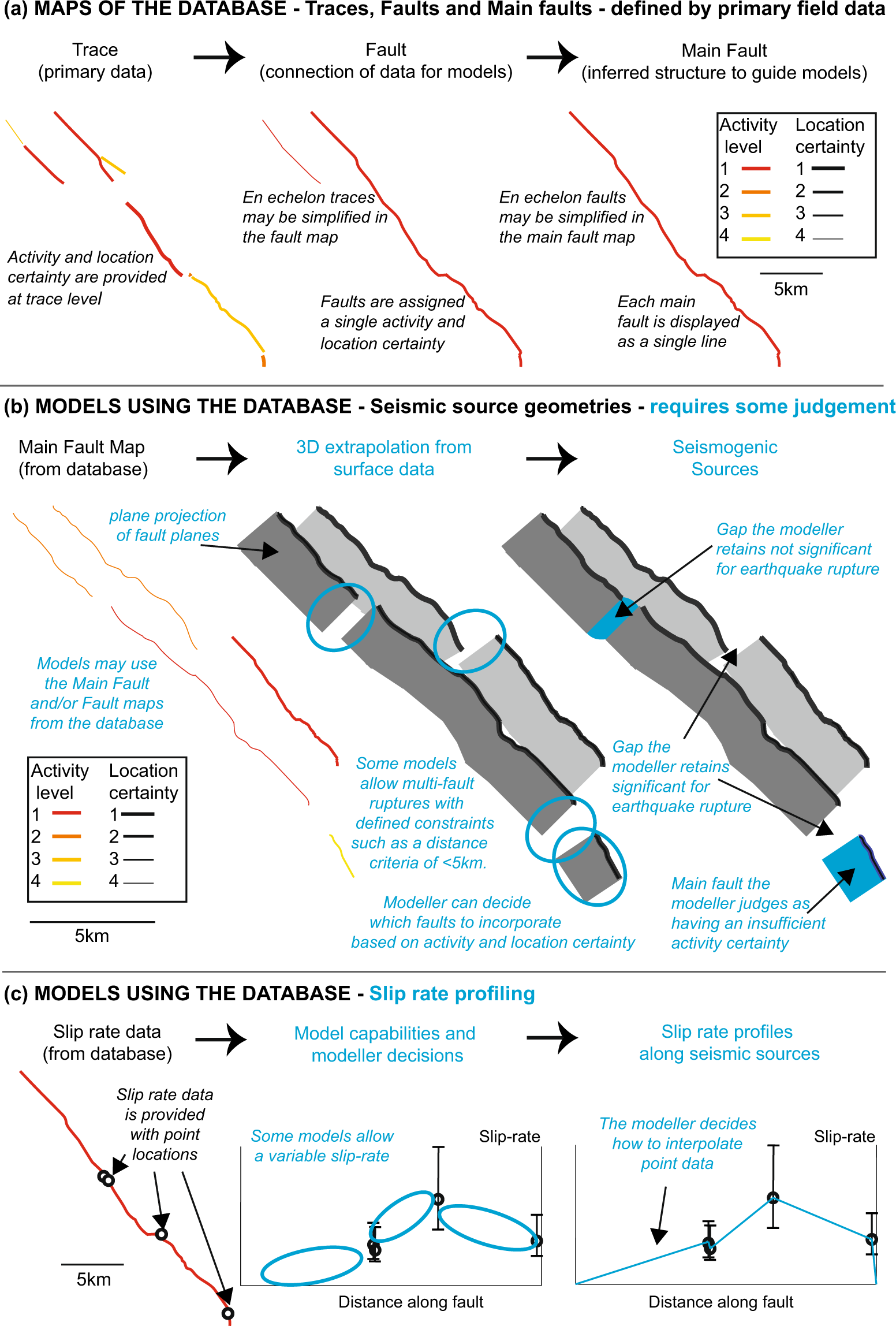
Fault2sha Central Apennines Database And Structuring Active Fault Data For Seismic Hazard Assessment Scientific Data

Statistics Infographic Custom Data Visualization Infographic Design For Non Profit Organization The Co Infographicnow Com Your Number One Source For D Data Visualization Infographic Infographic Data Visualization

How To Export And Import Email Addresses Contacts From Facebook Find Friends New Update Fb Tips 17 Find Friends Learn Social Media Facebook

How To Do Button Swapping In Tableau Playfair Data Dashboard Navigation Custom Palette Data

Website Architecture Best Practices For Navigation Deep Vs Flat Etc Navigation User Interface Design Information Architecture

Draw Realistic Hip Roof With Sketchup Youtube Hip Roof Sketchup Model Roof

Mvc Mvp And Mvvm Are Three Most Popular Design Patterns Where Mvc Stands For Model View Controller Mvp For Model View Pre Mvp Pattern Design Projects To Try

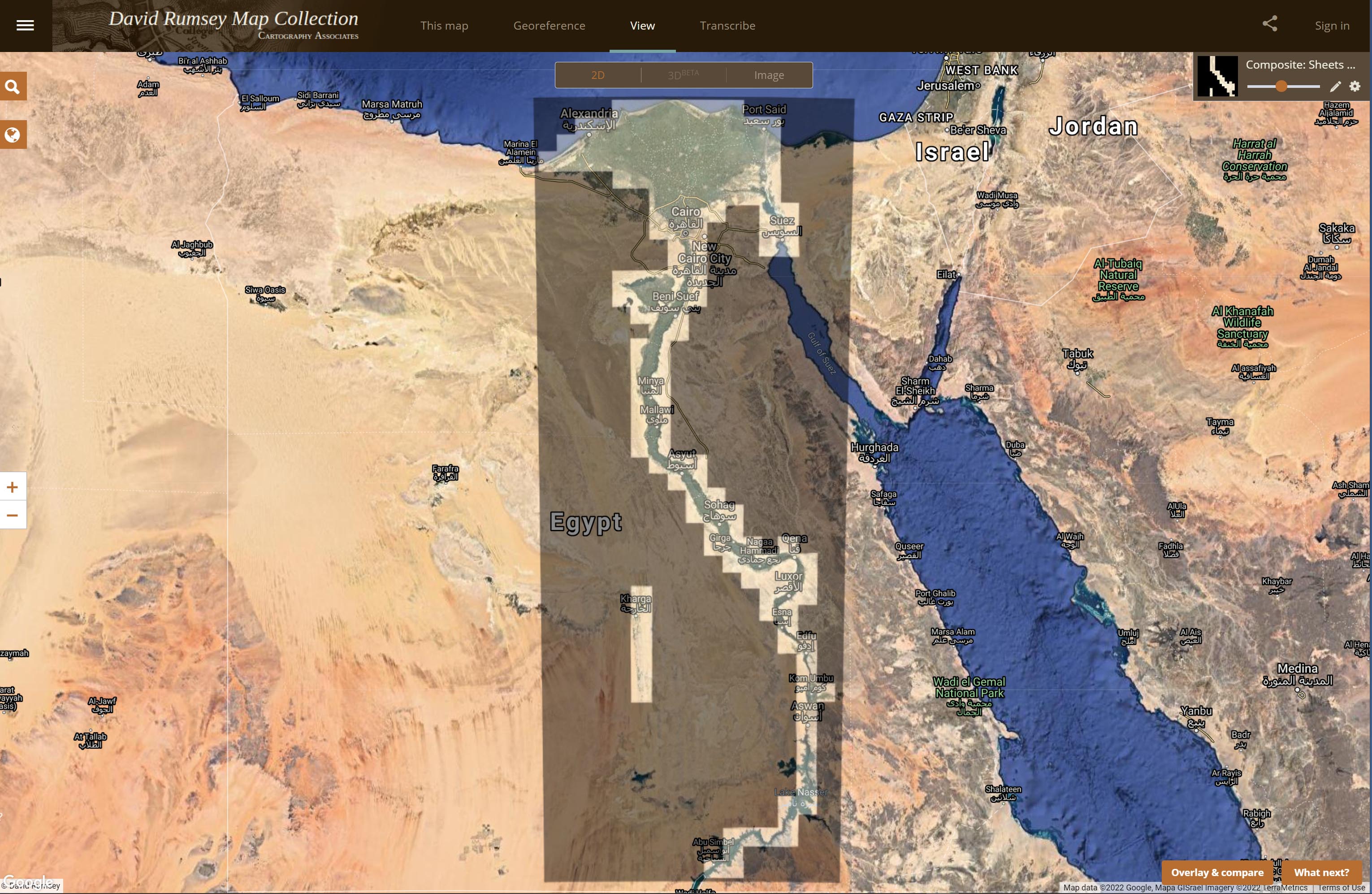
David Rumsey Historical Map Collection All Categories

Social Media Quot Center Of Excellence Quot Coe David Armano Flickr Social Media Center Of Excellence Social Business

An Seo Guide To Website Structure Content Silos Url Architecture Website Structure Web Design Wireframe Design

Scotia Plate Detail Scotia South American Techtonic Plates

Xenakis Mathematics Intuition Experimental Music Graphic Score Notations

Vector Realistic Isolated Neon Sign Of Energy For Decoration And Covering On The Wall Background Concept Of Li In 2022 Wall Background Neon Signs Technology Magazines

Center Zoom Image Slider In Android Java Kotlin Sliders Android Studio Computer Science

Topography From Google Earth Topography Google Earth Rhino Tutorial

Barplot With Ggplot2 Plotly Data Science Data Visualization Graphing